Appearance
Report Page Size and Display Settings
About 275 wordsLess than 1 minute
2025-05-19
To ensure optimal report visibility across different screen sizes and aspect ratios, you can customize the page size and display settings accordingly.
Report Page Size Settings
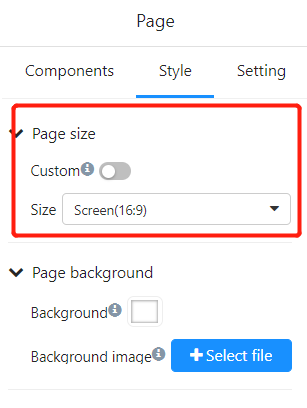
The Page Size setting is designed for report developers and can be adjusted in Editing View within the Visualizations Pane. This setting determines the canvas size in pixels and controls how the report scales:

- 4:3 Aspect Ratio – 1366 × 1024 px
- 16:9 Aspect Ratio (Default) – 1366 × 765 px
- Mobile View – 320 × 568 px
- Tablet View – 1024 × 768 px
- Custom Size – Define height and width in pixels
Report Page View Settings
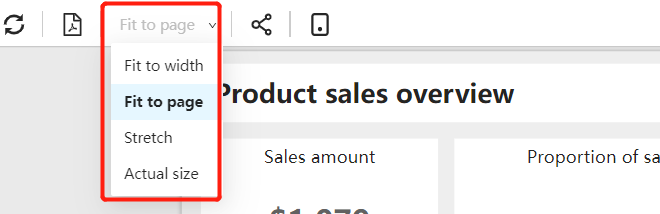
The View menu in the toolbar provides multiple options to customize how reports are displayed on different devices.

- Actual Size: Displays the report in its true dimensions. This is useful when precise visual accuracy is needed, but scrolling may be required on smaller screens.
- Fit to Width: Adjusts the report width to match the screen size while maintaining its original height. A vertical scrollbar may still be necessary.
- Fit to Page: Scales the entire report to fit within the screen, eliminating the need for scrollbars while maximizing screen utilization.
- Stretch: Expands the report page to fill a large display, which is particularly useful when presenting on a projector or external monitor.
By leveraging these settings, you can ensure a seamless and optimized viewing experience across different devices and screen sizes.