Appearance
Tabs
About 318 wordsAbout 1 min
2025-05-19
Overview
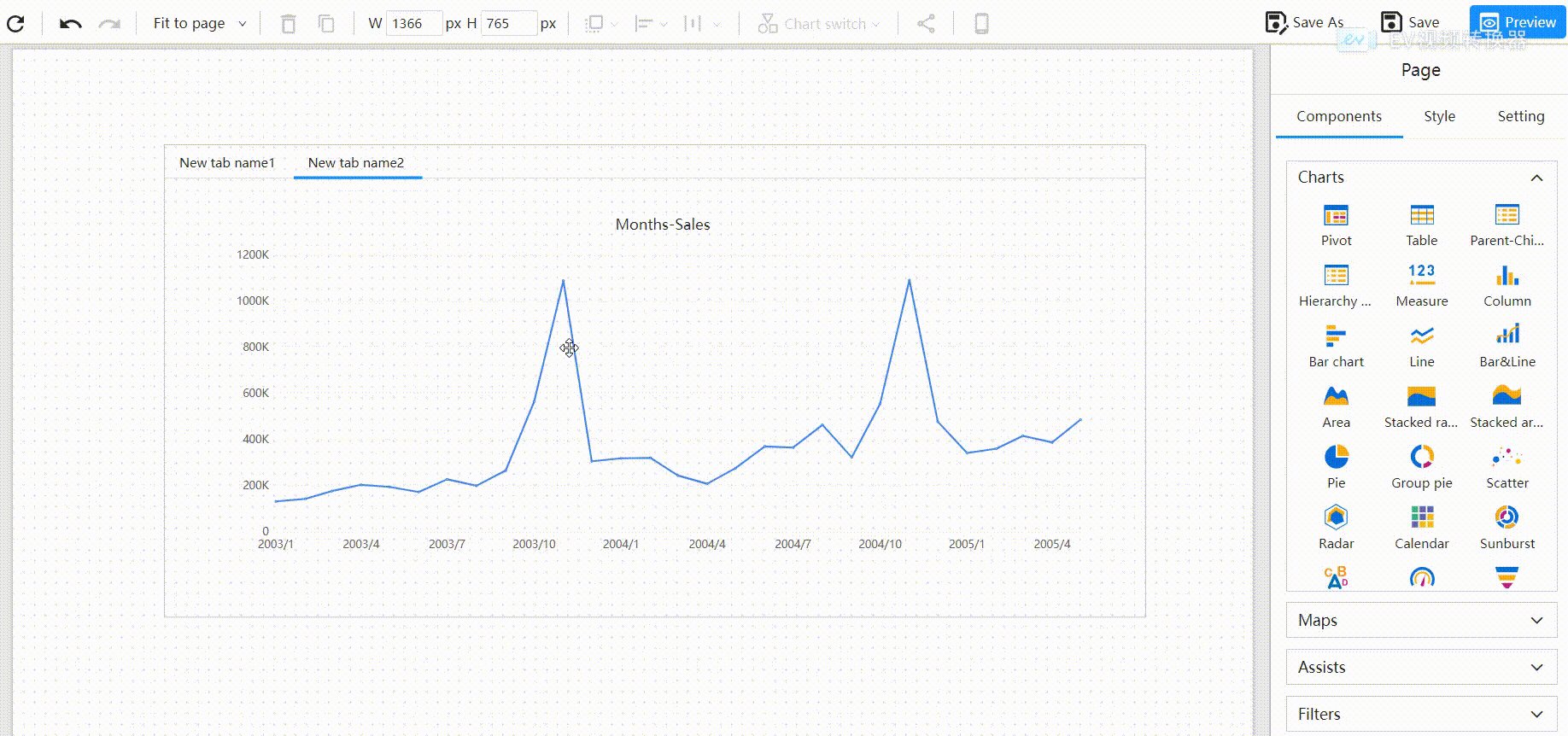
The Tabs component enables users to navigate and compare multiple related data views or charts within the same interface. It consists of a tab bar and multiple tabs, with each tab containing distinct visual elements or charts.
Benefits of Using Tabs
- Optimized Screen Space: Tabs help conserve screen real estate by displaying multiple visual elements within a single interface.
- Enhanced Data Comparison: Users can seamlessly switch between different charts or data views without the need to open multiple windows.
- Improved Usability: The tabbed structure provides an intuitive way to organize and access various datasets efficiently.

Creating and Managing Tabs
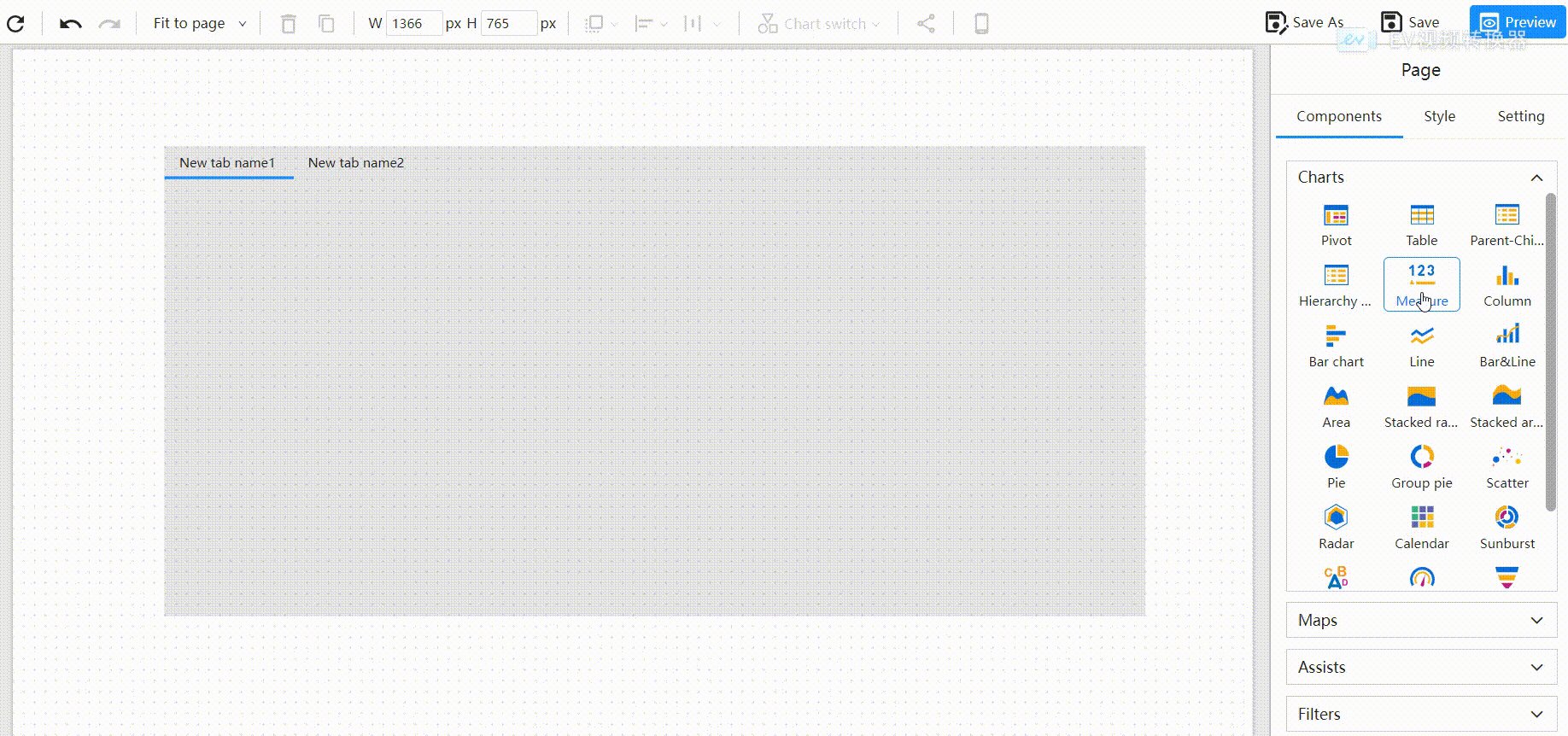
1. Selecting the Tabs Component
To begin, select the Tabs component from the assist panel.

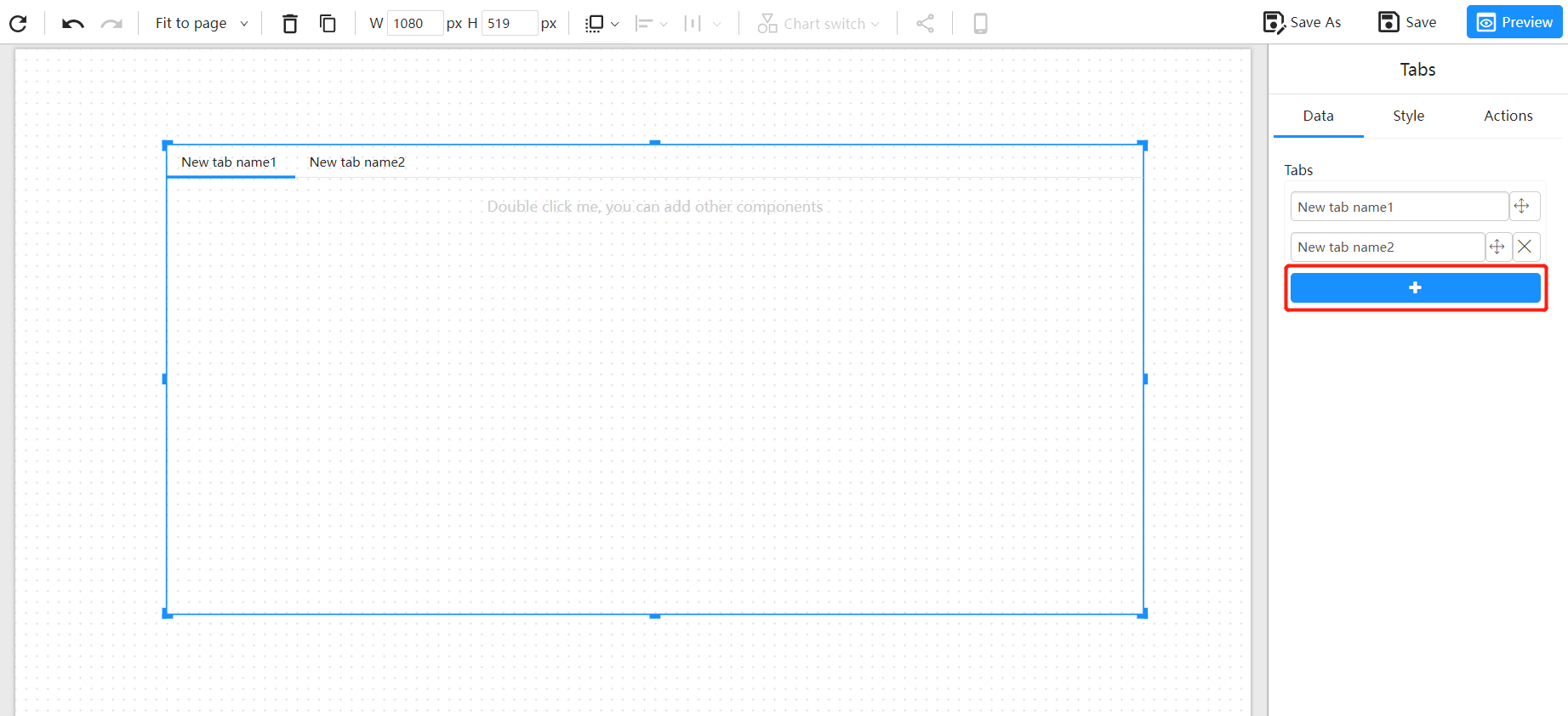
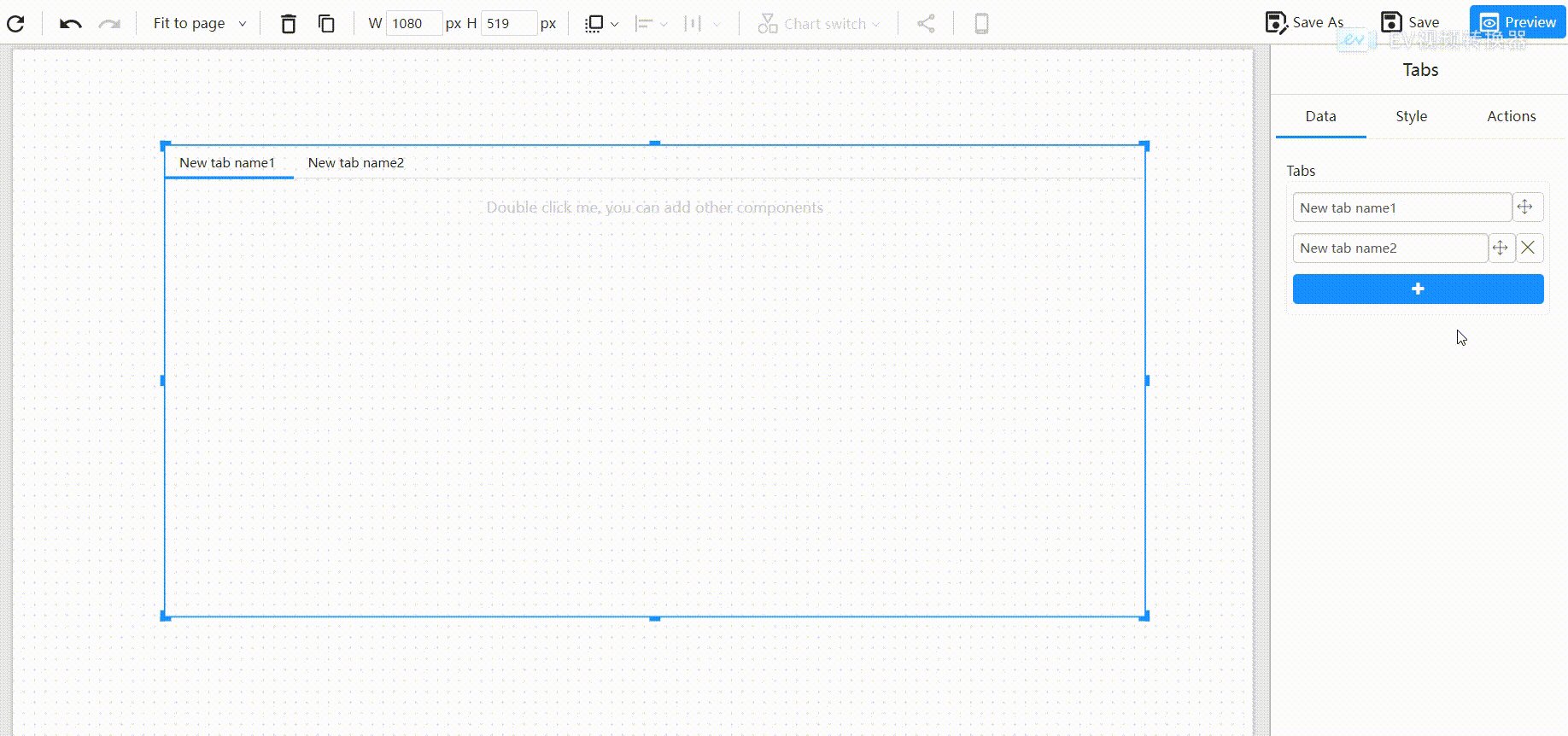
2. Adding a New Tab
To add a new tab, use the data panel within the Tabs component. You can dynamically add or remove tabs based on your requirements.
Important Note:
Removing a tab will permanently delete all visual elements and charts contained within it. Ensure to back up critical data before deletion.

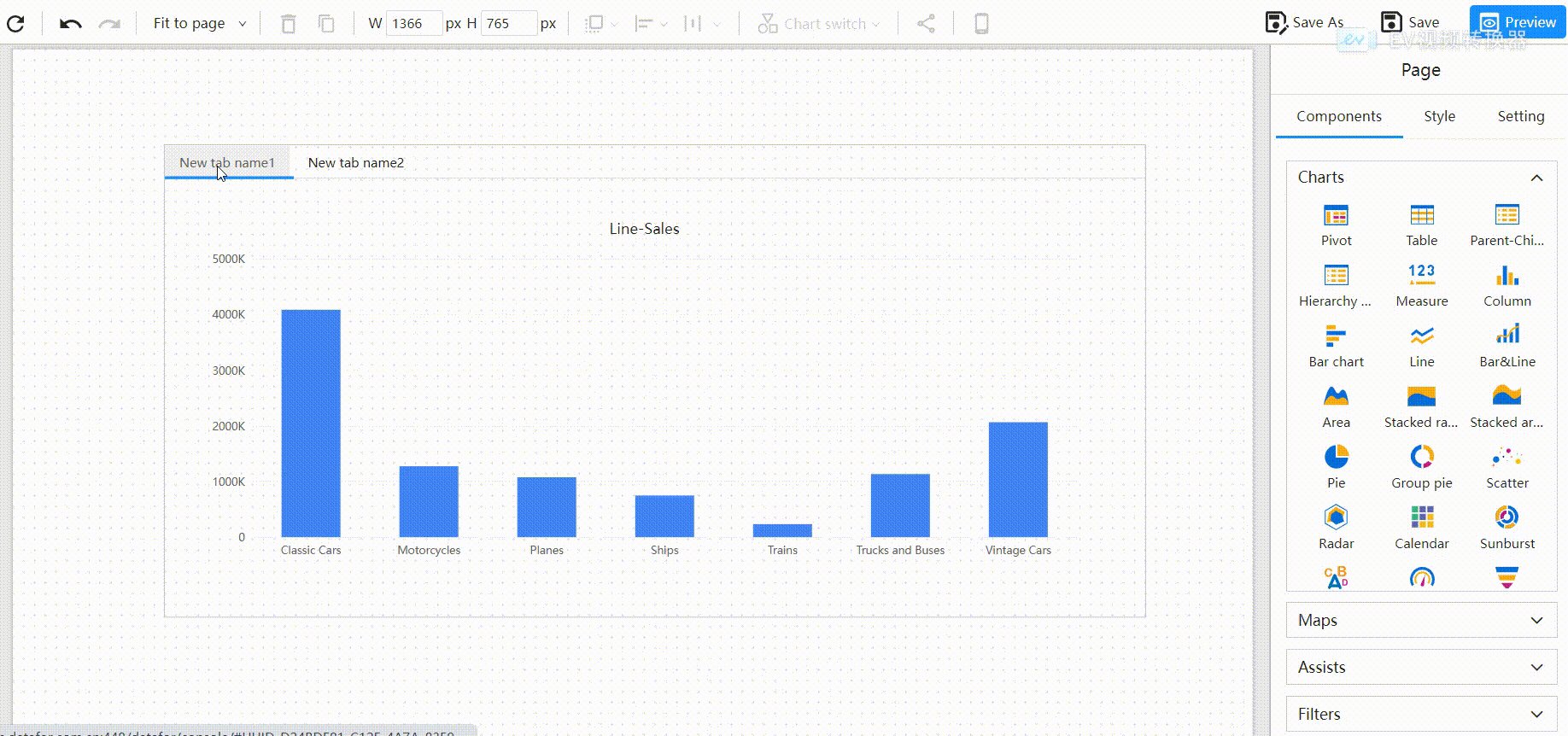
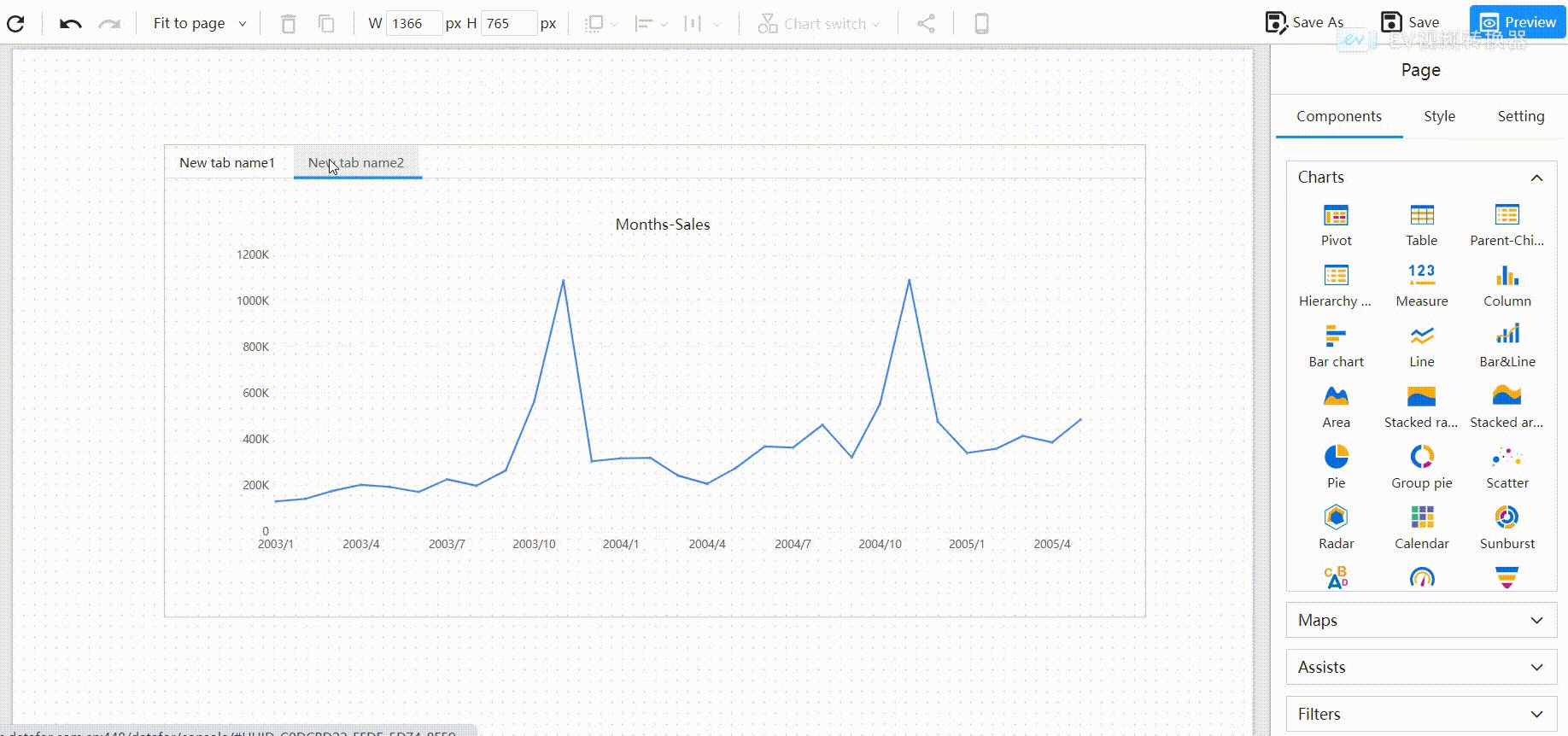
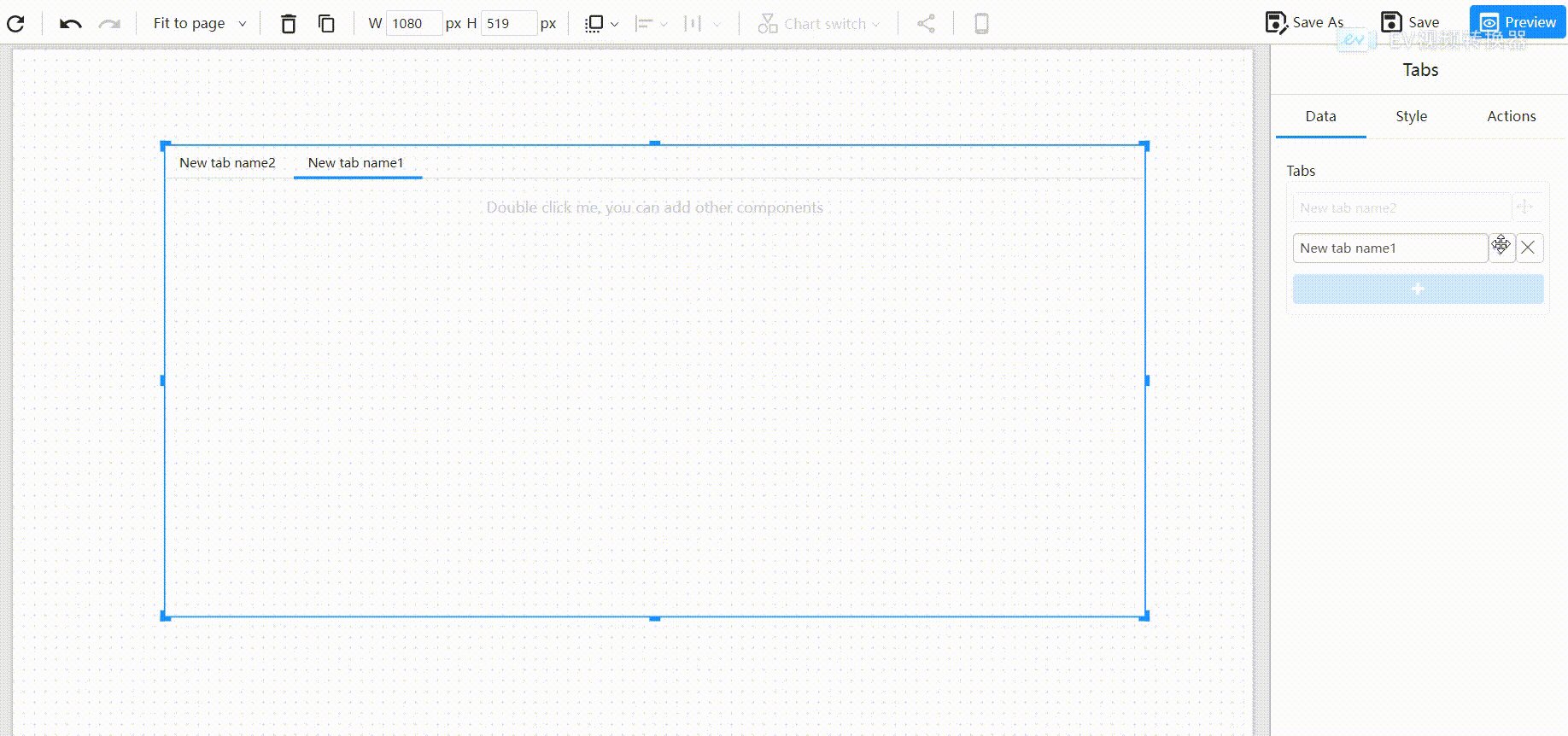
3. Adjusting Tab Order
To rearrange tabs, simply drag them within the tab bar.

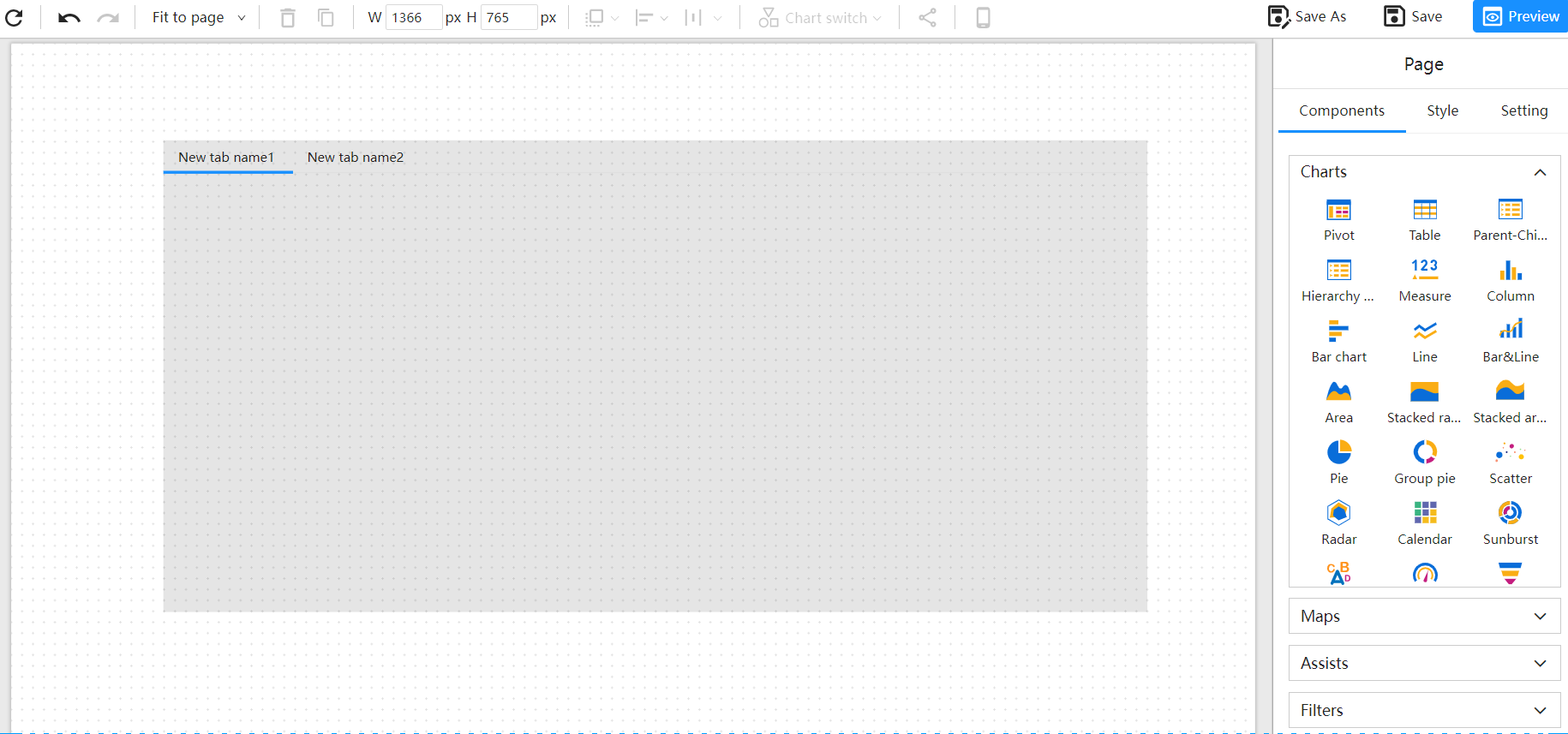
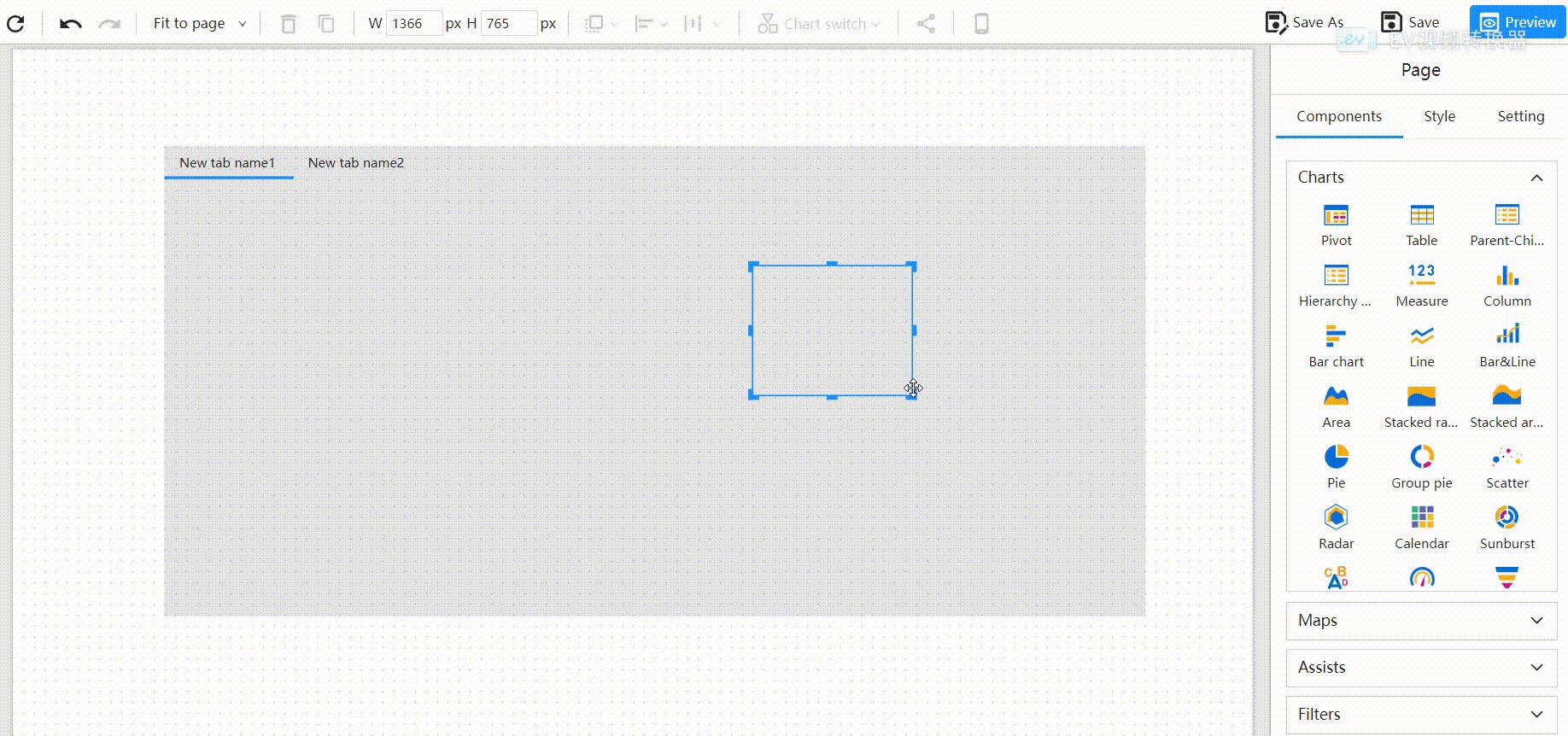
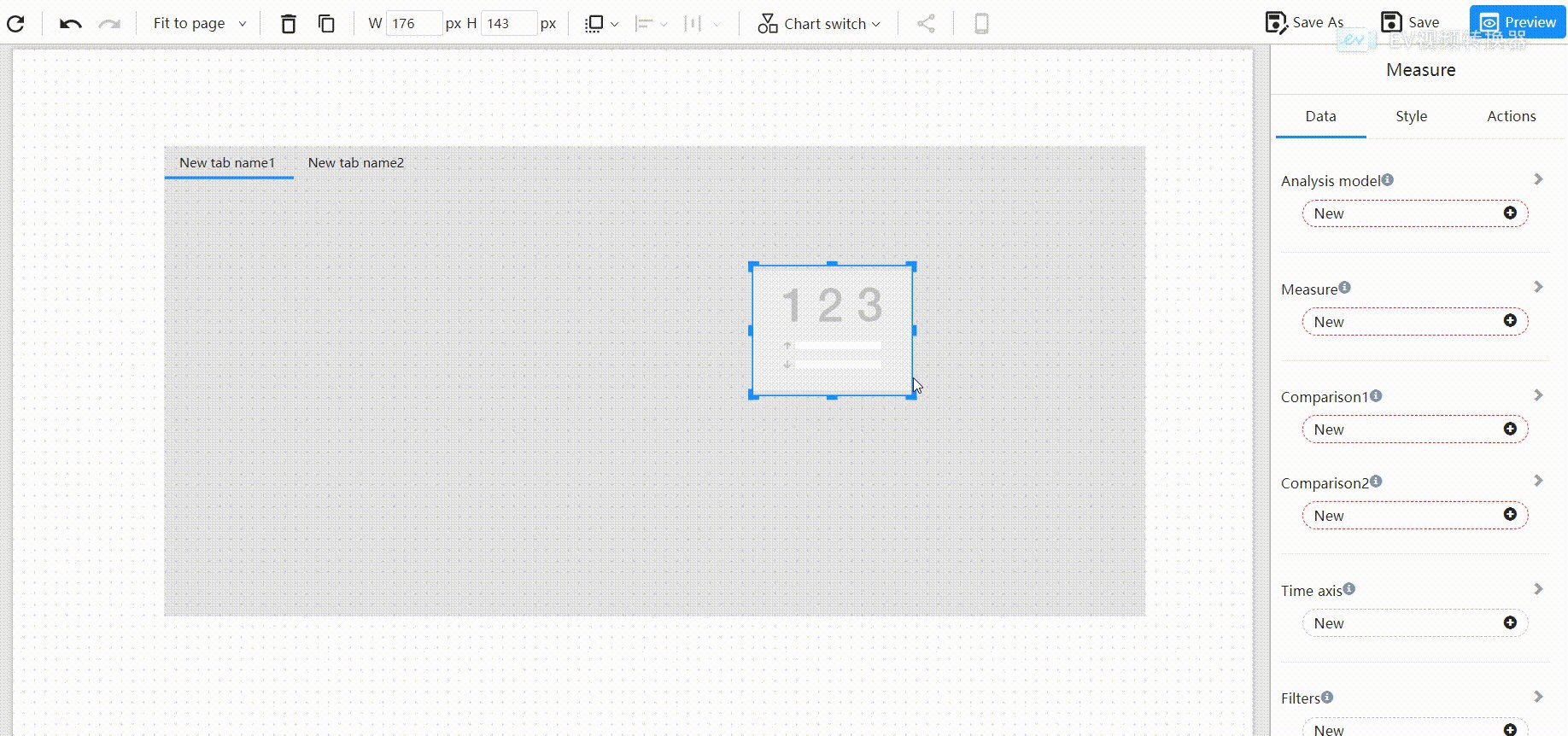
4. Adding Components to a Tab
To add components within a tab, double-click inside the tab’s content area to enter component editing mode.

Once in editing mode, you can add and configure visual elements in the same way as adding components to a standard page.

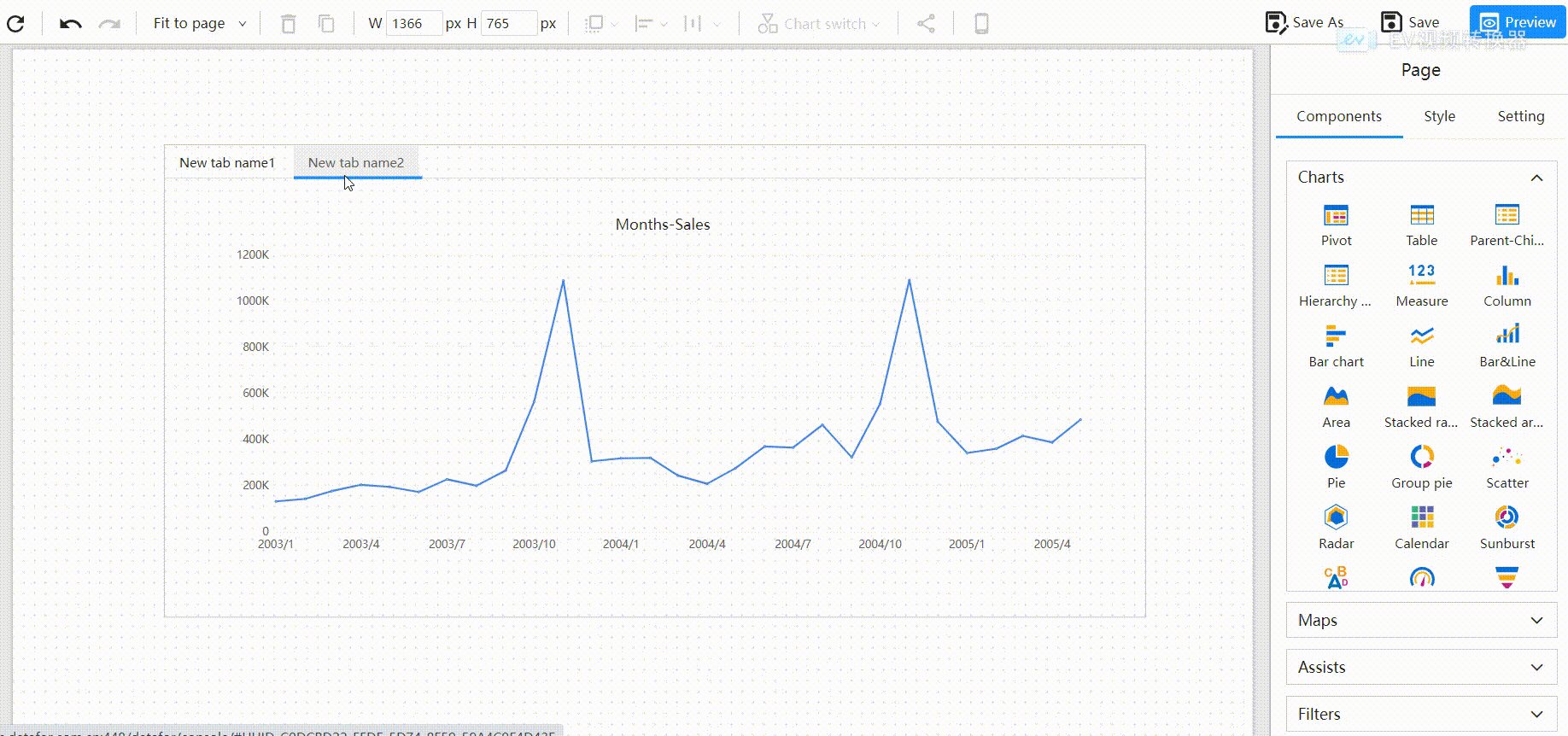
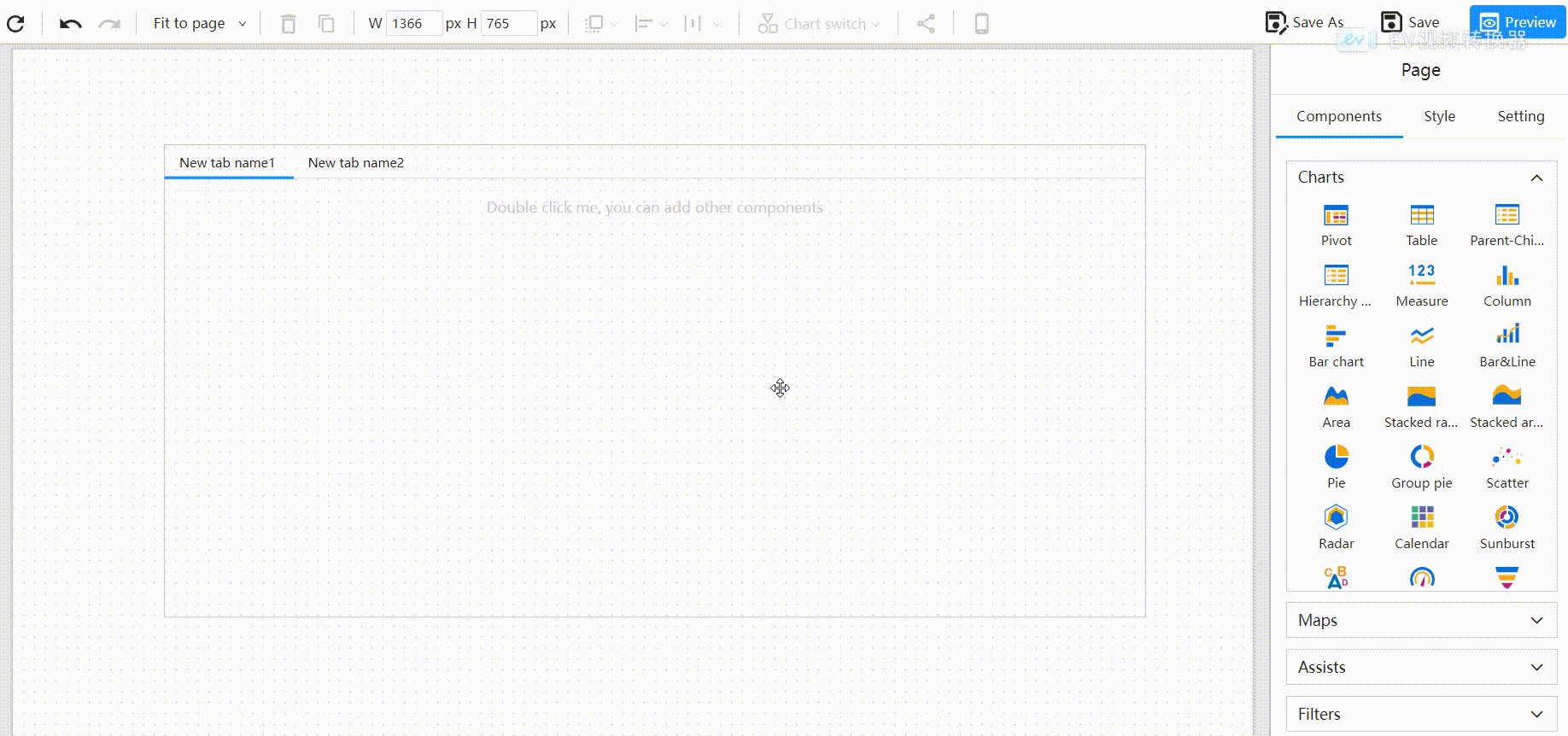
5. Exiting Component Editing Mode
To exit component editing mode, simply click outside the tab area.